|
600
|
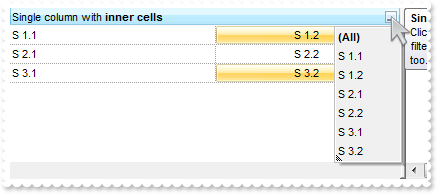
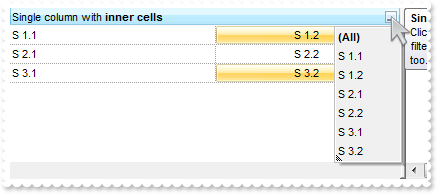
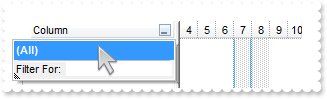
How can include the values in the inner cells in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.DrawGridLines = -2;
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Description(1) = "";
Gantt1.Description(2) = "";
var var_Column = Gantt1.Columns.Add("Single Column");
var_Column.HTMLCaption = "Single column with <b>inner cells</b>";
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too.";
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 64;
Gantt1.ShowFocusRect = false;
var var_Items = Gantt1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0);
var_Items.CellCaption(null,s) = "S 1.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0);
var_Items.CellCaption(null,s) = "S 2.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0);
var_Items.CellCaption(null,s) = "S 3.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
599
|
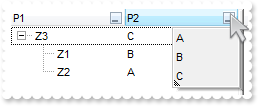
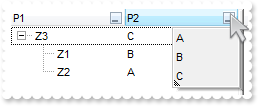
How can I sort the value gets listed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = -1;
Gantt1.MarkSearchColumn = false;
Gantt1.Description(0) = "";
Gantt1.Description(1) = "";
Gantt1.Description(2) = "";
var var_Column = Gantt1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16;
var var_Column1 = Gantt1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 32;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Z3");
var_Items.CellCaption(h,1) = "C";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Z1"),1) = "B";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Z2"),1) = "A";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
598
|
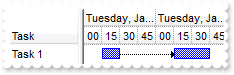
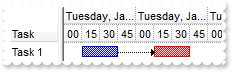
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.FirstVisibleDate = "2/5/2008";
Gantt1.Chart.LevelCount = 3;
Gantt1.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> ";
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%hh%>";
var_Level.Alignment = 1;
var var_Level1 = Gantt1.Chart.Level(2);
var_Level1.Label = "";
var_Level1.Unit = 1048576;
var_Level1.Count = 15;
Gantt1.Chart.UnitWidth = 6;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
597
|
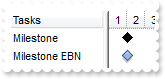
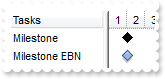
How can I change the visual appearance of the milestone bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = Gantt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJ" +
"AWK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjD" +
"H7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLp" +
"rhGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gG" +
"ExkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI");
var_Appearance.Add(2,"CP:1 -6 0 5 0");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Add("MilestoneEBN");
var_Bar.Color = 33554432;
var_Bar.Height = 14;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone","1/2/2001","1/2/2001 12:00:01 AM",null,null);
var_Items.AddBar(var_Items.AddItem("Milestone EBN "),"MilestoneEBN","1/2/2001","1/2/2001 12:00:01 AM",null,null);
}
</SCRIPT>
</BODY>
|
|
596
|
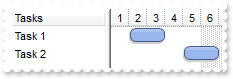
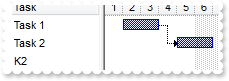
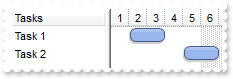
How can I change the visual appearance of the summary bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygB" +
"IkSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSb" +
"YDxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg" +
"0kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHM" +
"WJcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoG" +
"mISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkS" +
"gyECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0Cgal" +
"ILBtBsUpTiGUIUAQgIA==");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Copy("Task","Summary");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Summary","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
595
|
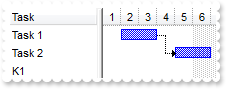
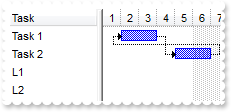
How can I change the visual appearance of the task bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyP" +
"JkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47" +
"XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHR" +
"mi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDU" +
"KJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4K" +
"iKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" +
"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmg" +
"iYg2g2I4JiCQwuAqWIOIkEAQICA==");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
594
|
How can I change the visual appearance of the task bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZR" +
"i6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSs" +
"MQvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA==");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
593
|
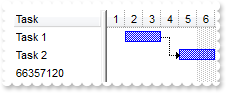
How can I clip the HTML text or caption inside the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = Gantt1.Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Height = 13;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that get's clipped");
var_Items.ItemBar(h,"K1",4) = 3;
}
</SCRIPT>
</BODY>
|
|
592
|
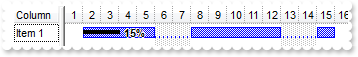
How can I align the text/caption on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ScrollPartCaption(1,512) = "left";
Gantt1.ScrollPartCaptionAlignment(1,512) = 0;
Gantt1.ScrollPartCaption(1,128) = "right";
Gantt1.ScrollPartCaptionAlignment(1,128) = 2;
Gantt1.ColumnAutoResize = false;
Gantt1.Columns.Add(1);
Gantt1.Columns.Add(2);
Gantt1.Columns.Add(3);
Gantt1.Columns.Add(4);
}
</SCRIPT>
</BODY>
|
|
591
|
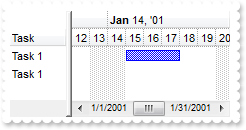
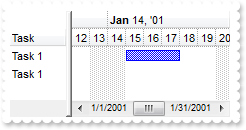
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 56;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/31/2001";
var_Chart.FirstVisibleDate = "1/12/2001";
Gantt1.ScrollPartCaption(2,512) = Gantt1.Chart.ScrollRange(0);
Gantt1.ScrollPartCaptionAlignment(2,512) = 0;
Gantt1.ScrollPartCaption(2,128) = Gantt1.Chart.ScrollRange(1);
Gantt1.ScrollPartCaptionAlignment(2,128) = 2;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/15/2001","1/18/2001","K1",null);
h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/11/2001","K1",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
590
|
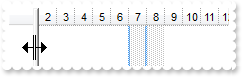
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(true) = 196;
}
</SCRIPT>
</BODY>
|
|
589
|
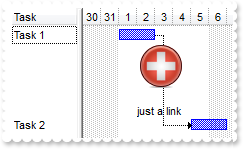
How can I add a milestone bar and some text in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Milestone","1/2/2001","1/2/2001",null,"<a1>text</a> outside");
var_Items.ItemBar(h,null,4) = 18;
}
</SCRIPT>
</BODY>
|
|
588
|
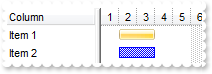
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.DefaultItemHeight = 32;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<b>to do</b>";
var_Items.ItemBar(h,"K1",4) = 18;
var_Items.ItemBar(h,"K1",5) = 16;
}
</SCRIPT>
</BODY>
|
|
587
|
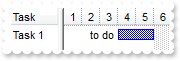
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "to do";
var_Items.ItemBar(h,"K1",4) = 16;
}
</SCRIPT>
</BODY>
|
|
586
|
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "to do ";
var_Items.ItemBar(h,"K1",4) = 18;
}
</SCRIPT>
</BODY>
|
|
585
|
Is there any option to count the non-working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.FirstVisibleDate = "1/1/2002";
Gantt1.Columns.Add("Task");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var var_ItemBar = var_Items.ItemBar(h,"A",258);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
584
|
Is there any option to count or to specify the working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.FirstVisibleDate = "1/1/2002";
Gantt1.Columns.Add("Task");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var var_ItemBar = var_Items.ItemBar(h,"A",257);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
583
|
How do I select the next row/item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
}
</SCRIPT>
</BODY>
|
|
582
|
How do I define the visual appearance of the bar by using your EBN/skin files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Chart.Bars.Copy("Task","EBN").Color = 16777216;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"EBN","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
581
|
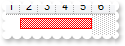
Is it possible to have an "empty box" pattern for the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","Box").Pattern = 32;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Box","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
580
|
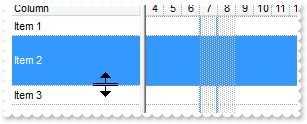
How do I enable resizing ( changing the height ) the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ItemsAllowSizing = -1;
Gantt1.DrawGridLines = 1;
Gantt1.ScrollBySingleLine = true;
Gantt1.Columns.Add("Column");
Gantt1.Items.AddItem("Item 1");
var var_Items = Gantt1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Gantt1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
579
|
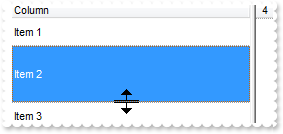
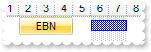
How do I enable resizing all the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ItemsAllowSizing = 1;
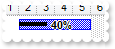
Gantt1.DrawGridLines = 1;
Gantt1.Columns.Add("Column");
Gantt1.Items.AddItem("Item 1");
var var_Items = Gantt1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Gantt1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
578
|
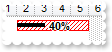
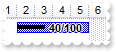
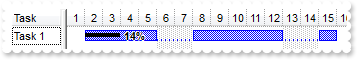
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = Gantt1.Chart.Bars.Copy("Task","BarName");
var_Bar.Color = 255;
var_Bar.Pattern = 6;
Gantt1.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.4;
var_Items.ItemBar(h,"K1",12) = true;
}
</SCRIPT>
</BODY>
|
|
577
|
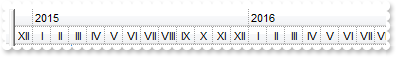
How I can show Months in Time Unit panel into Roman numerals

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 0;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%mr%>";
var_Level.Unit = 16;
}
</SCRIPT>
</BODY>
|
|
576
|
Can I show a bar with a different vertical position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
h = var_Items.AddItem("Transparent and Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = "-3";
var_Items.ItemBar(h,"K1",16) = 80;
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
575
|
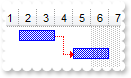
How can I show transparent and opaque bars in the same chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
h = var_Items.AddItem("Transparent and Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = "-3";
var_Items.ItemBar(h,"K1",16) = 80;
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
574
|
How can I draw bars using transparent colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.ShowTransparentBars = 60;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Copy("Task","TaskR").Color = 255;
Gantt1.Chart.PaneWidth(0) = 48;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"TaskR","1/4/2001","1/7/2001","B",null);
}
</SCRIPT>
</BODY>
|
|
573
|
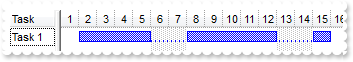
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Add("Task%Progress:Split").Shortcut = "Task";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/16/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.15;
var_Items.ItemBar(h,"K1",12) = true;
}
</SCRIPT>
</BODY>
|
|
572
|
Can I change the Task bar so it display a Progress or a Percent bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Add("Task%Progress").Shortcut = "Task";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.15;
var_Items.ItemBar(h,"K1",12) = true;
}
</SCRIPT>
</BODY>
|
|
571
|
How can I remove the filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Gantt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Gantt1.ApplyFilter();
Gantt1.ClearFilter();
}
</SCRIPT>
</BODY>
|
|
570
|
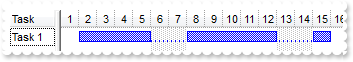
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.ShowEmptyBars = 15;
var_Chart.ShowEmptyBarsUnit = 16777216;
var_Chart.PaneWidth(0) = 48;
Gantt1.Columns.Add("Task");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2002 12:00:15 AM","1/1/2002 12:00:15 AM","A",null);
var_Items.AddBar(h,"Task","1/1/2002 12:01:15 AM","1/1/2002 12:01:30 AM","B",null);
var_Items.AddLink("AB",h,"A",h,"B");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
569
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.ShowEmptyBars = 1;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2001","1/1/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
568
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.ShowEmptyBars = 1;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
567
|
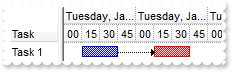
How can I display seconds and bars for 15 to 15

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.FirstVisibleDate = "1/1/2002 00:00";
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
Gantt1.Chart.PaneWidth(0) = 48;
Gantt1.Chart.Bars.Copy("Task","Task2").Color = 255;
Gantt1.Columns.Add("Task");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2002 00:00:15","1/1/2002 00:00:45","A",null);
var_Items.AddBar(h,"Task2","1/1/2002 00:01:15","1/1/2002 00:01:45","B",null);
var_Items.AddLink("AB",h,"A",h,"B");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
566
|
How can I copy a predefined bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","T2").Color = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
565
|
How can I define my own custom bar, using my icons or pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Bars = Gantt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.AddShapeCorner(22345,2);
var var_Bar = var_Bars.Add("T2");
var_Bar.StartShape = 22345;
var_Bar.EndShape = 12345;
var_Bar.EndColor = 255;
var_Bar.Pattern = 2;
var_Bar.Color = 16711935;
var_Bar.Shape = 19;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
564
|
How can I access a predefined bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
Gantt1.Chart.Bars.Item("Task").Color = 255;
}
</SCRIPT>
</BODY>
|
|
563
|
How can I access a predefined bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
Gantt1.Chart.Bars.Item("Task").Color = 255;
}
</SCRIPT>
</BODY>
|
|
562
|
How can I remove all predefined bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
561
|
How can I remove a predefined bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
560
|
How do I get the number of predefined bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add(Gantt1.Chart.Bars.Count);
}
</SCRIPT>
</BODY>
|
|
559
|
How can I change the height of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Bar = Gantt1.Chart.Bars.Copy("Task","T2");
var_Bar.Height = 24;
var_Bar.EndShape = 2;
var_Bar.EndColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.ItemHeight(h) = 28;
var_Items.AddBar(h,"T2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
558
|
How can I change the ending shape for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Bar = Gantt1.Chart.Bars.Item("Task");
var_Bar.EndShape = 1;
var_Bar.EndColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
557
|
How can I change the height of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.DefaultItemHeight = 28;
Gantt1.Chart.Bars.Item("Task").Height = 24;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
556
|
How can I change the starting shape for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Bar = Gantt1.Chart.Bars.Item("Task");
var_Bar.StartShape = 1;
var_Bar.StartColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
555
|
How can I change the height of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","T2").Height = 17;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
554
|
How can I change the height for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Item("Task").Height = 17;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
553
|
How can I change the color of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","T2").Color = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
552
|
How can I change the color for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Item("Task").Color = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
551
|
How can I change the shape for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Item("Task").Shape = 4;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
550
|
How can I change the shape of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","T2").Shape = 19;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
549
|
How can I change the pattern or style for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Item("Task").Pattern = 5;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
548
|
How can I change the pattern of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Copy("Task","T2").Pattern = 5;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
547
|
How can I add a percent bar in the chart area, so the task bar is splited for non working days or hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.Bars.Add("Task%Progress:Split").Shortcut = "TS";
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"TS","1/2/2001","1/16/2001","P1",null);
var_Items.ItemBar(h,"P1",10) = 0.14;
var_Items.ItemBar(h,"P1",12) = true;
}
</SCRIPT>
</BODY>
|
|
546
|
How can I add a bar in the chart area, so the task bar is splited for non working days or hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.Bars.Add("Task:Split").Shortcut = "TS";
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"TS","1/2/2001","1/16/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
545
|
How can I add a split bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Split","1/2/2001","1/6/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
544
|
How can I add a progress bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Progress","1/2/2001","1/6/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
543
|
How can I add a milestone bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Milestone","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
542
|
How can I add a summary bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Summary","1/2/2001","1/6/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
541
|
How can I add a project summary bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Project Summary","1/2/2001","1/6/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
540
|
How can I add a deadline bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Deadline","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
539
|
How can I add a task bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
538
|
How can I assign a picture or an icon to a bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.ItemHeight(h) = 48;
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<img>p1</img>";
var_Items.ItemBar(h,"K1",4) = 2;
}
</SCRIPT>
</BODY>
|
|
537
|
How can I assign a picture or an icon to a bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<img>1</img>";
}
</SCRIPT>
</BODY>
|
|
536
|
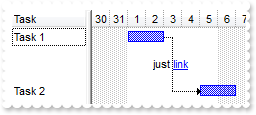
How can I display or add an anchor or a hyperlink in the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var_Items.AddItem("");
var_Items.AddItem("");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "just <a1>link</a>";
}
</SCRIPT>
</BODY>
|
|
535
|
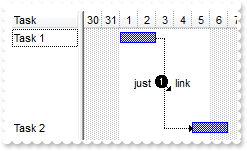
How can I display a picture or an icon on the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "just <img>1</img> link";
}
</SCRIPT>
</BODY>
|
|
534
|
How can I display a picture or an icon on the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "<img>pic1</img><br><br>just a link";
}
</SCRIPT>
</BODY>
|
|
533
|
How can I display some HTML text or caption on link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L<b>1</b>";
}
</SCRIPT>
</BODY>
|
|
532
|
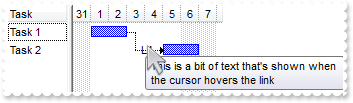
How can I assign a tooltip to a link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L<b>1</b>";
var_Items.Link("L1",13) = "This is a bit of text that's shown when the cursor hovers the link";
}
</SCRIPT>
</BODY>
|
|
531
|
Can I change the width or the size of the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",9) = 0;
var_Items.Link("L1",10) = 2;
}
</SCRIPT>
</BODY>
|
|
530
|
Can I change the style of the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",9) = 4;
}
</SCRIPT>
</BODY>
|
|
529
|
Can I change the color of the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",8) = 255;
}
</SCRIPT>
</BODY>
|
|
528
|
Can I change the part of the bar where the link ends

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 1;
var_Items.Link("L1",7) = 1;
}
</SCRIPT>
</BODY>
|
|
527
|
Can I change the part of the bar where the link starts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
}
</SCRIPT>
</BODY>
|
|
526
|
How can I associate an extra data to a link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",5) = "your data";
}
</SCRIPT>
</BODY>
|
|
525
|
How can I show or hide a specified link
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",3) = false;
}
</SCRIPT>
</BODY>
|
|
524
|
How can I get the key of the bar where the link end

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddItem(var_Items.Link("L1",3));
}
</SCRIPT>
</BODY>
|
|
523
|
How can I get the key of the bar where the link starts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddItem(var_Items.Link("L1",1));
}
</SCRIPT>
</BODY>
|
|
522
|
How can I get the handle of the item where the link ends

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddItem(var_Items.Link("L1",2));
}
</SCRIPT>
</BODY>
|
|
521
|
How can I get the handle of the item where the link starts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddItem(var_Items.Link("L1",0));
}
</SCRIPT>
</BODY>
|
|
520
|
How can I enumerate the links in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h1,"K1");
var_Items.AddItem(var_Items.FirstLink);
var_Items.AddItem(var_Items.NextLink(var_Items.FirstLink));
}
</SCRIPT>
</BODY>
|
|
519
|
How can I access the properties and method of the link between two bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L<b>1</b>";
}
</SCRIPT>
</BODY>
|
|
518
|
How can I remove a link between two bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.ClearLinks();
}
</SCRIPT>
</BODY>
|
|
517
|
How can I remove a link between two bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.RemoveLink("L1");
}
</SCRIPT>
</BODY>
|
|
516
|
How do I add a link between two bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
}
</SCRIPT>
</BODY>
|
|
515
|
How do I find the number or count of bars in the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2001","1/2/2001","K1",null);
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","K2",null);
var_Items.ItemBar(h,"K2",3) = var_Items.ItemBar(h,null,256);
}
</SCRIPT>
</BODY>
|
|
514
|
How can I assign any extra data to a bar in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",17) = "your data";
}
</SCRIPT>
</BODY>
|
|
513
|
Is there any way to change the background color for percent value being displayed on the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.35;
var_Items.ItemBar(h,"K1",12) = true;
var_Items.ItemBar(h,"K1",11) = "<bgcolor=FF0000> %p%</bgcolor>";
}
</SCRIPT>
</BODY>
|
|
512
|
Is there any way to change the color for percent value being displayed on the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.35;
var_Items.ItemBar(h,"K1",12) = true;
var_Items.ItemBar(h,"K1",11) = "<fgcolor=FF0000>%p%</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
511
|
Is there any way to change the font for percent value being displayed on the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.35;
var_Items.ItemBar(h,"K1",12) = true;
var_Items.ItemBar(h,"K1",11) = "<b><font Tahoma;12>%%p</font></b>";
}
</SCRIPT>
</BODY>
|
|
510
|
Is there any way to align the percent value being displayed on the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.75;
var_Items.ItemBar(h,"K1",12) = true;
var_Items.ItemBar(h,"K1",11) = "%p/100";
var_Items.ItemBar(h,"K1",15) = 0;
}
</SCRIPT>
</BODY>
|
|
509
|
Is there any way to change the format of the percent being displayed on the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.4;
var_Items.ItemBar(h,"K1",12) = true;
var_Items.ItemBar(h,"K1",11) = "<b>%p/100</b>";
}
</SCRIPT>
</BODY>
|
|
508
|
How can I show or hide the percent value in the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.4;
var_Items.ItemBar(h,"K1",12) = true;
}
</SCRIPT>
</BODY>
|
|
507
|
How can I change the percent value in a progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.4;
}
</SCRIPT>
</BODY>
|
|
506
|
How can I add a percent bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Add("Task%Progress");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task%Progress","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 0.4;
}
</SCRIPT>
</BODY>
|
|
505
|
Can I add a bar in the chart, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"","1/2/2001","1/5/2001","K1"," EBN ");
var_Items.ItemBar(h,"K1",7) = 16777216;
var_Items.AddBar(h,"Task","1/6/2001","1/8/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
504
|
How can I change the background color of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.Bars.Copy("Task","TaskR").Color = 255;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"TaskR","1/2/2001","1/6/2001","K1",null);
}
</SCRIPT>
</BODY>
|
|
503
|
How can I change the background color of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",7) = 8421504;
}
</SCRIPT>
</BODY>
|
|
502
|
How can I change the background color of the HTML text or caption of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>";
}
</SCRIPT>
</BODY>
|
|
501
|
How can I change the foreground color of the HTML text or caption of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","t<fgcolor=0000FF>o</fgcolor> do");
var_Items.ItemBar(h,"K1",8) = 16777215;
}
</SCRIPT>
</BODY>
|